ユーザー管理
ユーザー管理機能はアプリケーションでユーザーの情報を管理する基本的な仕組みを提供します。
このページでは、ユーザー管理機能を利⽤する実装例を紹介します。
オブジェクト項目を設定する
データ管理機能と同じようにユーザー情報に独自のオブジェクト項目を追加することができます。
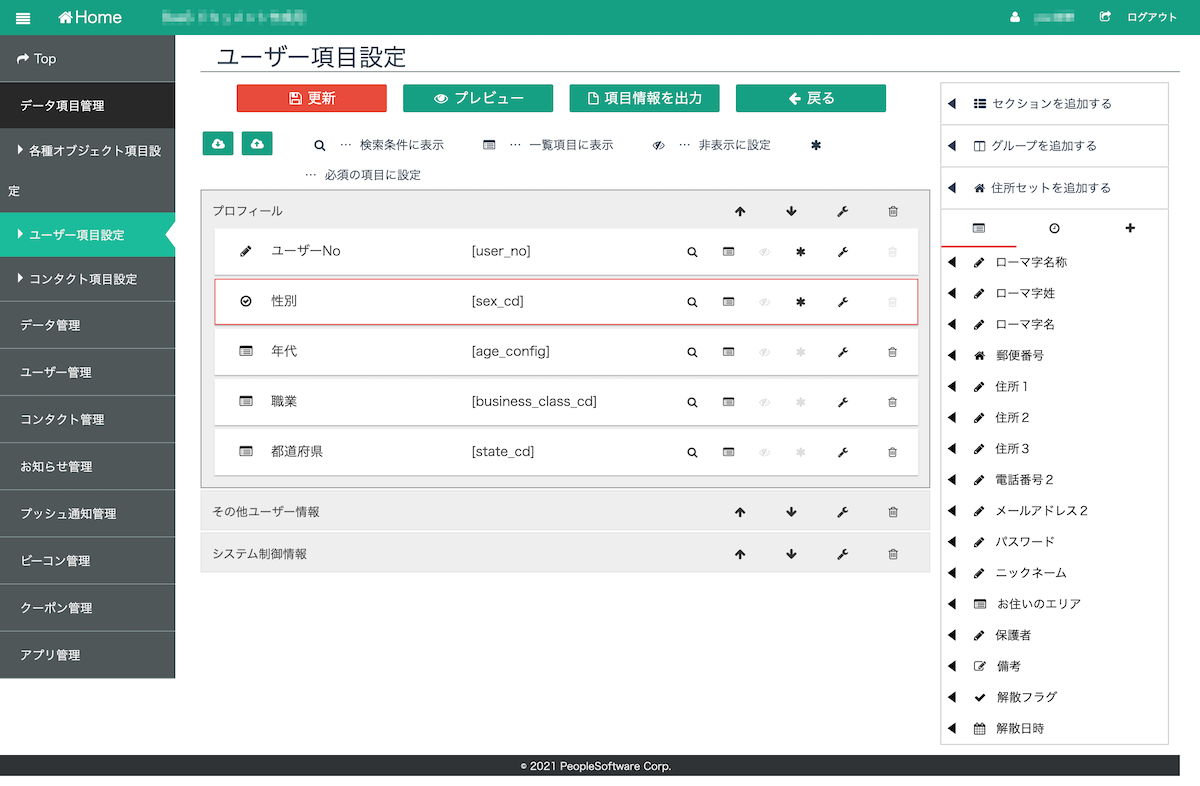
オブジェクト項目を編集する場合は、管理画面の「ユーザー項目設定」を開いてください。

注意
ユーザー項目設定の変更操作完了後、結果がシステムに反映されるまで最大1分間かかります。ご注意ください。
ユーザー情報を登録する
ユーザー情報の登録はregistUserメソッドで行います。
ユーザー登録に成功すると、ユーザーアクセストークン(user_access_token)が返却されます。ユーザーアクセストークンはユーザー情報の取得などユーザーを特定するキーに利用するため、アプリケーションの永続データ領域に保存して下さい。
let user = RKZUserData()
user.user_name = "People Taro"
user.attributes = [
"nickname": "People Kun" // 独自に追加した項目
]
RKZService.sharedInstance().registUser(user) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_no:", user.user_no ?? "") // ユーザーを一意に識別する顧客番号
print("user_access_token:", user.user_access_token ?? "") // ユーザーアクセストークン
print("user_name:", user.user_name ?? "")
print("nickname:", user.attributes?["nickname"] ?? "")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
RKZUserData *user = [[RKZUserData alloc] init];
user.user_name = @"People Taro";
user.attributes = @{
@"nickname": @"People Kun" // 独自に追加した項目
};
[[RKZService sharedInstance] registUser:user withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_no: %@", userData.user_no); // ユーザーを一意に識別する顧客番号
NSLog(@"user_access_token: %@", userData.user_access_token); // ユーザーアクセストークン
NSLog(@"user_name: %@", userData.user_name);
NSLog(@"nickname: %@", userData.attributes[@"nickname"]);
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val user = User()
user.userName = "People Taro"
user.attributes = mapOf(
"nickname" to "People Kun" // 独自に追加した項目
)
RKZClient.getInstance().registUser(user) { newUser, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userNo: ${newUser.userNo}") // ユーザーを一意に識別する顧客番号
Log.d(TAG, "userAccessToken: ${newUser.userAccessToken}") // ユーザーアクセストークン
Log.d(TAG, "userName: ${newUser.userName}")
Log.d(TAG, "nickname: ${newUser.attributes["nickname"]}")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
User user = new User();
user.setUserName("People Taro");
user.setAttributesValue("nickname", "People Kun"); // 独自に追加した項目
RKZClient.getInstance().registUser(user, new OnGetUserListener() {
@Override
public void onGetUser(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userNo: " + user.getUserNo()); // ユーザーを一意に識別する顧客番号
Log.d(TAG, "userAccessToken: " + user.getUserAccessToken()); // ユーザーアクセストークン
Log.d(TAG, "userName: " + user.getUserName());
Log.d(TAG, "nickname: " + user.getAttributesValueString("nickname"));
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var user = {
user_name: 'People Taro',
attributes: {
nickname: 'People Kun' // 独自に追加した項目
}
}
RKZClient.registUser(user, function (newUser) {
// 成功時
console.debug('user_no:', newUser.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', newUser.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', newUser.user_name)
console.debug('nickname:', newUser.attributes.nickname)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const user = await RKZ.User.register({
user_name: 'People Taro',
attributes: {
nickname: 'People Kun' // 独自に追加した項目
}
})
console.debug('user_no:', user.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
final user = User();
user.userName = 'People Taro';
user.attributes = {
'nickname': 'People Kun' // 独自に追加した項目
};
final newUser = await RKZClient.instance.registerUser(user);
print('userNo: ${newUser.userNo}');
print('userAccessToken: ${newUser.userAccessToken}');
print('userName: ${newUser.userName}');
print('nickname: ' + newUser.attributes?['nickname']);
const user = await RKZ.User.register({
user_name: 'People Taro',
attributes: {
nickname: 'People Kun' // 独自に追加した項目
}
})
console.debug('user_no:', user.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
curl --location '<配布したベースURL>/api_zeus/user/regist' \
--header 'Authorization: Bearer <配布したサーバー認証トークン>' \
--form 'tenant_id="<配布したテナントID>"' \
--form 'contents[mode]="execute"' \
--form 'contents[event_no]="201"' \
--form 'contents[free_columns][user_name]="People Taro"' \
--form 'contents[free_columns][nickname]="People Kun"'
ヒント
アプリケーションで独自に追加した項目はattributesというプロパティに設定する必要があります。
ユーザーIDとパスワードを指定してユーザー情報を登録することもできます。ユーザーIDはlogin_idに、パスワードはattributes.user_passwordに指定します。
ユーザーIDを省略した場合は、登録時に返却された顧客番号(user_no)をユーザーIDのかわりに使用することができます。
let user = RKZUserData()
user.login_id = "people_taro" // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
user.attributes = [
"user_password": "password" // パスワード
]
RKZService.sharedInstance().registUser(user) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_no:", user.user_no ?? "")
print("user_access_token:", user.user_access_token ?? "")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
RKZUserData *user = [[RKZUserData alloc] init];
user.login_id = @"people_taro"; // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
user.attributes = @{
@"user_password": @"password" // パスワード
};
[[RKZService sharedInstance] registUser:user withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_no: %@", userData.user_no);
NSLog(@"user_access_token: %@", userData.user_access_token);
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val user = User()
user.loginId = "people_taro" // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
user.attributes = mapOf(
"user_password" to "password" // パスワード
)
RKZClient.getInstance().registUser(user) { newUser, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userNo: ${newUser.userNo}")
Log.d(TAG, "userAccessToken: ${newUser.userAccessToken}")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
User user = new User();
user.setLoginId("people_taro"); // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
user.setAttributesValue("user_password", "password"); // パスワード
RKZClient.getInstance().registUser(user, new OnGetUserListener() {
@Override
public void onGetUser(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userNo: " + user.getUserNo());
Log.d(TAG, "userAccessToken: " + user.getUserAccessToken());
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var user = {
login_id: 'people_taro', // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
attributes: {
user_password: 'password' // パスワード
}
}
RKZClient.registUser(user, function (newUser) {
// 成功時
console.debug('user_no:', newUser.user_no)
console.debug('user_access_token:', newUser.user_access_token)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const user = await RKZ.User.register({
login_id: 'people_taro', // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
attributes: {
user_password: 'password' // パスワード
}
})
console.debug('user_no:', user.user_no)
console.debug('user_access_token:', user.user_access_token)
final user = User();
user.loginId = 'people_taro'; // ユーザーID(省略すると、顧客番号がユーザーIDのかわりになる)
user.attributes = {
'user_password': 'password' // パスワード
};
final newUser = await RKZClient.instance.registerUser(user);
print('userNo: ${newUser.userNo}');
print('userAccessToken: ${newUser.userAccessToken}');
登録したユーザーIDとパスワードで認証する場合、userAuthを使用します。
ユーザーアクセストークンが更新されるため、返却されたユーザーアクセストークンを再度アプリケーションの永続データ領域に保存して下さい。
let loginId = "people_taro" // 登録時に指定したログインID(省略した場合、顧客番号)
let password = "password" // 登録時に指定したパスワード
RKZService.sharedInstance().userAuth(loginId, password: password) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_no:", user.user_no ?? "")
print("user_access_token:", user.user_access_token ?? "") // ユーザーアクセストークンは更新されます
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *loginId = @"people_taro"; // 登録時に指定したログインID(省略した場合、顧客番号)
NSString *password = @"password"; // 登録時に指定したパスワード
[[RKZService sharedInstance] userAuth:loginId password:password withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_no: %@", userData.user_no);
NSLog(@"user_access_token: %@", userData.user_access_token); // ユーザーアクセストークンは更新されます
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val loginId = "people_taro" // 登録時に指定したログインID(省略した場合、顧客番号)
val password = "password" // 登録時に指定したパスワード
RKZClient.getInstance().userAuth(loginId, password) { user, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userNo: ${user.userNo}")
Log.d(TAG, "userAccessToken: ${user.userAccessToken}") // ユーザーアクセストークンは更新されます
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String loginId = "people_taro"; // 登録時に指定したログインID(省略した場合、顧客番号)
String password = "password"; // 登録時に指定したパスワード
RKZClient.getInstance().userAuth(loginId, password, new OnGetUserListener() {
@Override
public void onGetUser(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userNo: " + user.getUserNo());
Log.d(TAG, "userAccessToken: " + user.getUserAccessToken()); // ユーザーアクセストークンは更新されます
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var loginId = 'people_taro' // 登録時に指定したログインID(省略した場合、顧客番号)
var password = 'password' // 登録時に指定したパスワード
RKZClient.userAuth(loginId, password, function (user) {
// 成功時
console.debug('user_no:', user.user_no)
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークンは更新されます
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const loginId = 'people_taro' // 登録時に指定したログインID(省略した場合、顧客番号)
const password = 'password' // 登録時に指定したパスワード
const user = await RKZ.User.auth(loginId, password)
console.debug('user_no:', user.user_no)
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークンは更新されます
final loginId = 'people_taro'; // 登録時に指定したログインID(省略した場合、顧客番号)
final password = 'password'; // 登録時に指定したパスワード
final user = await RKZClient.instance.auth(loginId, password);
print('userNo: ${user.userNo}');
print('userAccessToken: ${user.userAccessToken}'); // ユーザーアクセストークンは更新されます
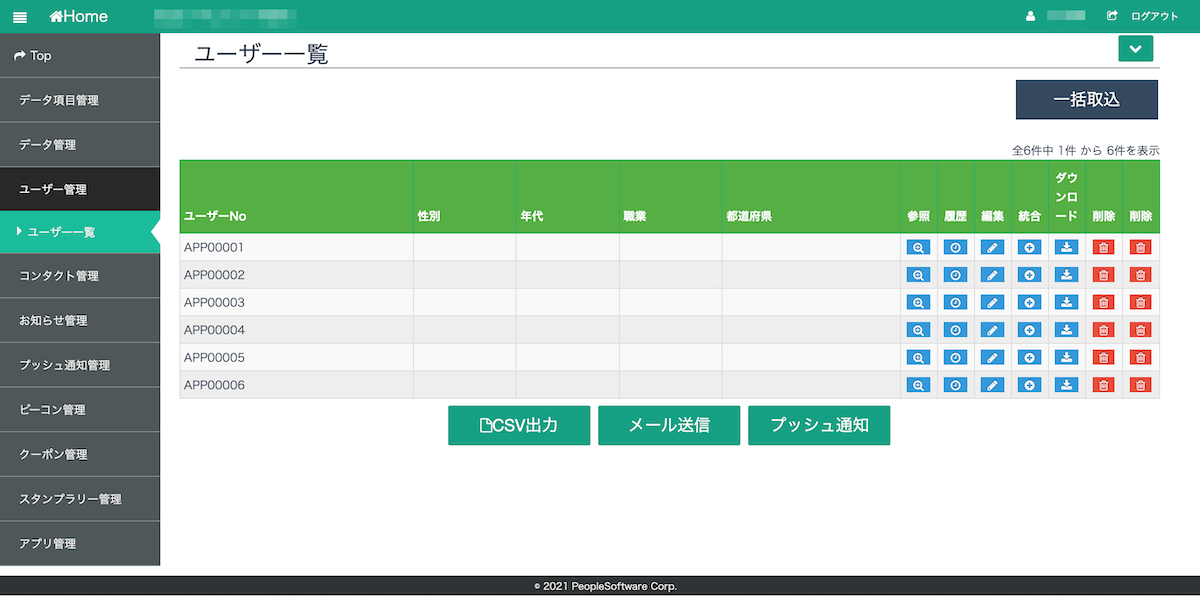
管理画面の「ユーザー管理」→「ユーザー一覧」を開くと、登録したユーザーを確認することができます。

ユーザー情報を取得する
ユーザー情報の取得はgetUserメソッドで⾏います。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZService.sharedInstance().getUser(userAccessToken) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_no:", user.user_no ?? "")
print("user_name:", user.user_name ?? "")
print("nickname:", user.attributes?["nickname"] ?? "")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
[[RKZService sharedInstance] getUser:userAccessToken withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_no: %@", userData.user_no);
NSLog(@"user_name: %@", userData.user_name);
NSLog(@"nickname: %@", userData.attributes[@"nickname"]);
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().getUser(userAccessToken) { user, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userNo: ${user.userNo}")
Log.d(TAG, "userName: ${user.userName}")
Log.d(TAG, "nickname: ${user.attributes["nickname"]}")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().getUser(userAccessToken, new OnGetUserListener() {
@Override
public void onGetUser(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userNo: " + user.getUserNo());
Log.d(TAG, "userName: " + user.getUserName());
Log.d(TAG, "nickname: " + user.getAttributesValueString("nickname"));
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
RKZClient.getUser(userAccessToken, function (user) {
// 成功時
console.debug('user_no:', user.user_no)
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const user = await RKZ.User.get(userAccessToken)
console.debug('user_no:', user.user_no)
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final user = await RKZClient.instance.getUser(userAccessToken);
print('userNo: ${user.userNo}');
print('userName: ${user.userName}');
print('nickname: ' + user.attributes?['nickname']);
const user = await RKZ.User.get({ user_no: 'APP00001' }) // user_id、user_access_tokenの指定も可能
console.debug('user_no:', user.user_no)
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
curl --location '<配布したベースURL>/api_zeus/user/get' \
--header 'Authorization: Bearer <配布したサーバー認証トークン>' \
--form 'tenant_id="<配布したテナントID>"' \
--form 'contents[user_no]="APP00001"'
ヒント
アプリケーションで独自に追加した項目はattributesというプロパティに設定されて返ってきます。
ユーザー情報を編集する
ユーザー情報の更新はeditUserメソッドで行います。
let user = RKZUserData()
user.user_access_token = "xxx" // 登録時などに返却されたユーザーアクセストークン
user.user_name = "BaaS Taro"
user.attributes = [
"nickname": "BaaS Kun"
]
RKZService.sharedInstance().editUser(user) { newUser, responseStatus in
if responseStatus.isSuccess, let newUser = newUser {
// 成功時
print("user_no:", newUser.user_no ?? "")
print("user_name:", newUser.user_name ?? "")
print("nickname:", newUser.attributes?["nickname"] ?? "")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
RKZUserData *user = [[RKZUserData alloc] init];
user.user_access_token = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
user.user_name = @"BaaS Taro";
user.attributes = @{
@"nickname": @"BaaS Kun"
};
[[RKZService sharedInstance] editUser:user withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_no: %@", userData.user_no);
NSLog(@"user_name: %@", userData.user_name);
NSLog(@"nickname: %@", userData.attributes[@"nickname"]);
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val user = User()
user.userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
user.userName = "BaaS Taro"
user.attributes = mapOf(
"nickname" to "BaaS Kun"
)
RKZClient.getInstance().editUser(user) { newUser, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userNo: ${newUser.userNo}")
Log.d(TAG, "userName: ${newUser.userName}")
Log.d(TAG, "nickname: ${newUser.attributes["nickname"]}")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
User user = new User();
user.setUserAccessToken("xxx"); // 登録時などに返却されたユーザーアクセストークン
user.setUserName("BaaS Taro");
user.setAttributesValue("nickname", "BaaS Kun");
RKZClient.getInstance().editUser(user, new OnEditUserListener() {
@Override
public void onEditUser(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userNo: " + user.getUserNo());
Log.d(TAG, "userName: " + user.getUserName());
Log.d(TAG, "nickname: " + user.getAttributesValueString("nickname"));
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var user = {
user_access_token: 'xxx', // 登録時などに返却されたユーザーアクセストークン
user_name: 'BaaS Taro',
attributes: {
nickname: 'BaaS Kun'
}
}
RKZClient.editUser(user, function (newUser) {
// 成功時
console.debug('user_no:', newUser.user_no)
console.debug('user_name:', newUser.user_name)
console.debug('nickname:', newUser.attributes.nickname)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const user = await RKZ.User.edit({
user_access_token: 'xxx', // 登録時などに返却されたユーザーアクセストークン
user_name: 'BaaS Taro',
attributes: {
nickname: 'BaaS Kun'
}
})
console.debug('user_no:', user.user_no)
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
final user = User();
user.userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
user.userName = 'BaaS Taro';
user.attributes = {
'nickname': 'BaaS Kun'
};
final newUser = await RKZClient.instance.editUser(user);
print('userNo: ${newUser.userNo}');
print('userName: ${newUser.userName}');
print('nickname: ' + newUser.attributes?['nickname']);
const user = await RKZ.User.edit({
user_no: 'APP00001', // user_id、user_access_tokenの指定も可能
user_name: 'BaaS Taro',
attributes: {
nickname: 'BaaS Kun'
}
})
console.debug('user_no:', user.user_no)
console.debug('user_name:', user.user_name)
console.debug('nickname:', user.attributes.nickname)
curl --location '<配布したベースURL>/api_zeus/user/edit' \
--header 'Authorization: Bearer <配布したサーバー認証トークン>' \
--form 'tenant_id="<配布したテナントID>"' \
--form 'contents[user_no]="APP00001"' \
--form 'contents[update_date]="2024-01-01 00:00:00"' \
--form 'contents[free_columns][user_name]="BaaS Taro"' \
--form 'contents[free_columns][nickname]="BaaS Kun"'
ユーザー情報を削除する
ユーザー情報の削除はdeleteUserメソッドで行います。ユーザーが削除されると、ユーザーに紐づくデータも削除されます。
let userAccessToken = "xxx"
RKZService.sharedInstance().deleteUser(userAccessToken) { statusCode, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("削除完了")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx";
[[RKZService sharedInstance] deleteUser:userAccessToken(RKZApiStatusCode statusCode, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"削除完了");
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx"
RKZClient.getInstance().deleteUser(userAccessToken, new onDeleteUserListener()) { rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "削除完了")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx";
RKZClient.getInstance().deleteUser(userAccessToken, new OnDeleteUserListener() {
@Override
public void onDeleteUser(RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "削除完了");
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx'
RKZClient.deleteUser(userAccessToken, function (statusCode) {
// 成功時
console.debug('削除完了')
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
// 登録時などに返却されたユーザーアクセストークンを指定
await RKZ.User.delete('xxx')
final userAccessToken = 'xxx';
await RKZClient.instance.deleteUser(userAccessToken);
await RKZ.User.delete({
user_no: 'APP00001', // user_id、user_access_tokenの指定も可能
})
curl --location '<配布したベースURL>/api_zeus/user/delete_account' \
--header 'Authorization: Bearer <配布したサーバー認証トークン>' \
--form 'tenant_id="<配布したテナントID>"' \
--form 'contents[user_no]="APP00001"'
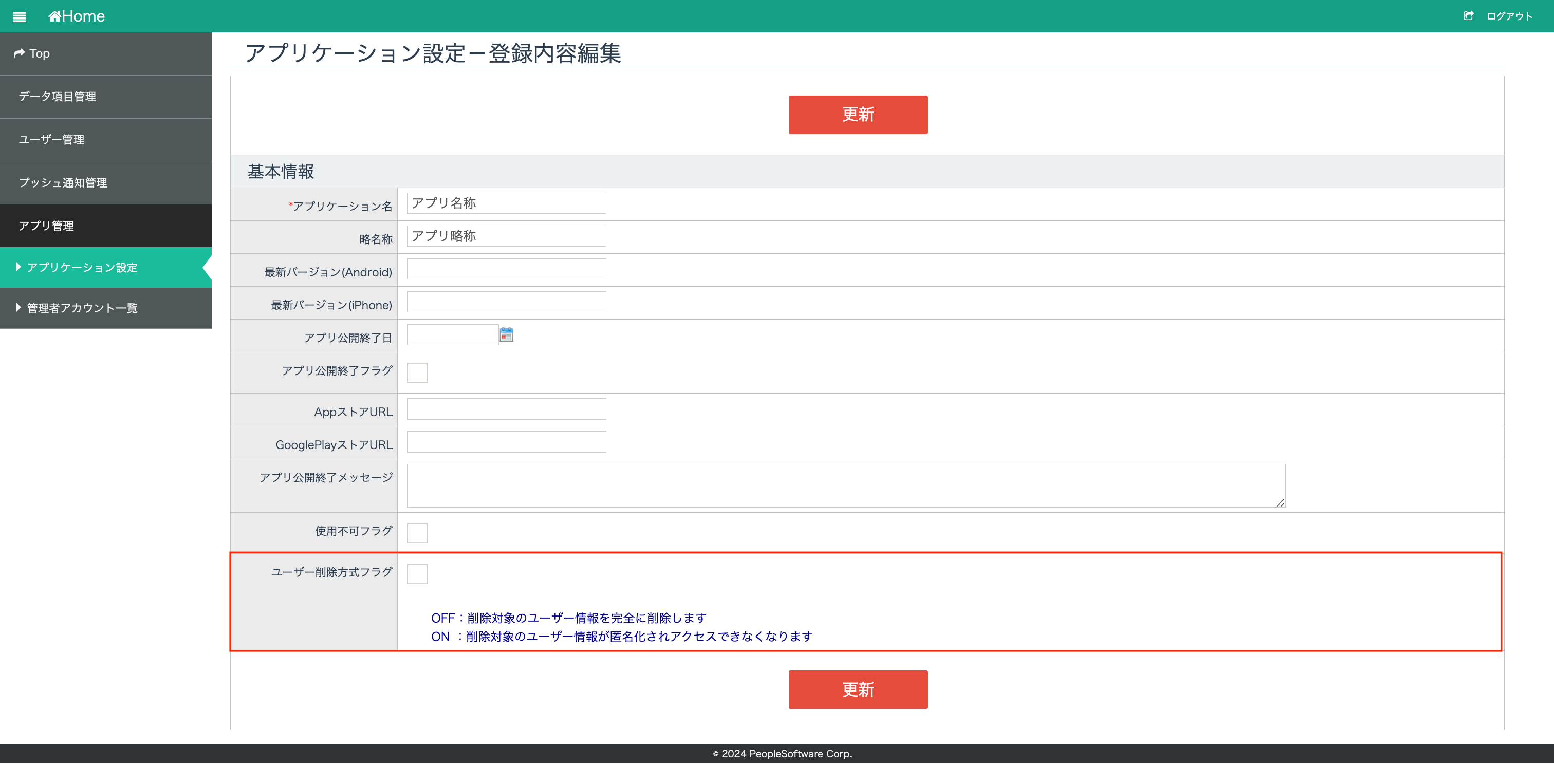
標準では削除されたユーザーと紐づくデータは物理的に削除され、管理画面からも閲覧することができなくなりますが、メールアドレスや電話番号などの直接的なユーザー識別情報を匿名化して、削除されたユーザーと紐づくデータは残すことも可能です。
ユーザーと紐づくデータは以下のとおりです。
- ユーザー詳細データ
- コンタクトデータ
- マイクーポンデータ
- お知らせ既読情報データ
- プッシュ配信対象データ
- プッシュ配信既読情報データ
匿名化してデータを残す場合は、管理画面の「アプリ管理」→「アプリケーション設定」から、ユーザー削除方式フラグをONに変更してください。

匿名化される情報は以下のとおりです。
- スマートフォン種別
- Push通知デバイストークン
- 性別
- 年代
- 都道府県
- ログインID
- 氏名
- 氏名姓・名
- フリガナ
- フリガナ姓・名
- 生年月日
- 電話番号
- メールアドレス
- ポイント数
- パスワード
- 備考
- LINEID
ヒント
追加で匿名化したいユーザー情報項目がある場合、製品サイトよりお問い合わせください。
パスワードを変更する
パスワードの変更はeditPasswordメソッドで行います。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
let nowPassword = "now_password" // 現在のパスワード
let newPassword = "new_password" // 新しいパスワード
RKZService.sharedInstance().editPassword(userAccessToken, nowPassword: nowPassword, newPassword: newPassword) { statusCode, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("更新完了")
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
NSString *nowPassword = @"now_password"; // 現在のパスワード
NSString *newPassword = @"new_password"; // 新しいパスワード
[[RKZService sharedInstance] editPassword:userAccessToken nowPassword:nowPassword newPassword:newPassword withBlock:^(RKZApiStatusCode statusCode, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"更新完了");
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
val nowPassword = "now_password" // 現在のパスワード
val newPassword = "new_password" // 新しいパスワード
RKZClient.getInstance().editPassword(userAccessToken, nowPassword, newPassword) { rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "更新完了")
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
String nowPassword = "now_password"; // 現在のパスワード
String newPassword = "new_password"; // 新しいパスワード
RKZClient.getInstance().editPassword(userAccessToken, nowPassword, newPassword, new OnEditPasswordListener() {
@Override
public void onEditPassword(RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "更新完了");
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
var nowPassword = 'now_password' // 現在のパスワード
var newPassword = 'new_password' // 新しいパスワード
RKZClient.editPassword(userAccessToken, nowPassword, newPassword, function (statusCode) {
// 成功時
console.debug('更新完了')
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const nowPassword = 'now_password' // 現在のパスワード
const newPassword = 'new_password' // 新しいパスワード
await RKZ.User.editPassword(userAccessToken, nowPassword, newPassword)
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final nowPassword = 'now_password'; // 現在のパスワード
final newPassword = 'new_password'; // 新しいパスワード
await RKZClient.instance.editPassword(userAccessToken, nowPassword, newPassword);
機種変更をする
ユーザーIDとパスワードによるログインをサポートしていない場合は、機種変更認証コードを発行することで、アプリの利用者が端末の機種変更を行った際に新しい端末にデータを引き継ぐことができます。
機種変更認証コードの発行はregistModelChangeCodeメソッドで行います。
発行された機種変更認証コードと有効期限は画面に表示するなどして、アプリの利用者に提示してください。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZService.sharedInstance().registModelChangeCode(userAccessToken) { modelChangeCode, limitDate, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("modelChangeCode:", modelChangeCode ?? "") // 機種変更認証コード(5桁)
print("limitDate:", limitDate ?? "") // 機種変更認証コードの有効期限(24時間)
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
[[RKZService sharedInstance] registModelChangeCode:userAccessToken withBlock:^(NSString * _Nullable modelChangeCode, NSDate * _Nullable limitDate, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"modelChangeCode: %@", modelChangeCode); // 機種変更認証コード(5桁)
NSLog(@"limitDate: %@", limitDate); // 機種変更認証コードの有効期限(24時間)
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().registModelChangeCode(userAccessToken) { modelChangeCode, limitDate, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "modelChangeCode: $modelChangeCode") // 機種変更認証コード(5桁)
Log.d(TAG, "limitDate: $limitDate") // 機種変更認証コードの有効期限(24時間)
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().registModelChangeCode(userAccessToken, new OnRegistModelChangeCodeListener() {
@Override
public void onRegistModelChangeCode(String modelChangeCode, Calendar limitDate, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "modelChangeCode: " + modelChangeCode); // 機種変更認証コード(5桁)
Log.d(TAG, "limitDate: " + limitDate); // 機種変更認証コードの有効期限(24時間)
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
RKZClient.registModelChangeCode(userAccessToken, null, function (data) {
// 成功時
console.debug('model_change_code:', data.model_change_code) // 機種変更認証コード(5桁)
console.debug('limit_date:', data.limit_date) // 機種変更認証コードの有効期限(24時間)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const result = await RKZ.User.issueModelChangeCode(userAccessToken)
console.debug('model_change_code:', result.model_change_code) // 機種変更認証コード(5桁)
console.debug('limit_date:', result.limit_date) // 機種変更認証コードの有効期限(24時間)
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final result = await RKZClient.instance.issueModelChangeCode(userAccessToken);
print('modelChangeCode: ${result.modelChangeCode}'); // 機種変更認証コード(5桁)
print('limitDate: ${result.limitDate}'); // 機種変更認証コードの有効期限(24時間)
アプリの利用者が端末を機種変更した後にデータを引き継ぐ場合は、発行された機種変更認証コードの認証を行ってください。
認証はauthModelChangeメソッドで行います。
let modelChangeCode = "xxxxx" // 機種変更前に発行した機種変更認証コード
RKZService.sharedInstance().authModelChange(modelChangeCode) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_access_token:", user.user_access_token ?? "") // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *modelChangeCode = @"xxxxx"; // 機種変更前に発行した機種変更認証コード
[[RKZService sharedInstance] authModelChange:modelChangeCode withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_access_token: %@", userData.user_access_token); // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val modelChangeCode = "xxxxx" // 機種変更前に発行した機種変更認証コード
RKZClient.getInstance().authModelChange(modelChangeCode) { user, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userAccessToken: ${user.userAccessToken}") // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String modelChangeCode = "xxxxx"; // 機種変更前に発行した機種変更認証コード
RKZClient.getInstance().authModelChange(modelChangeCode, new OnAuthModelChangeListener() {
@Override
public void onAuthModelChange(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userAccessToken: " + user.getUserAccessToken()); // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var modelChangeCode = 'xxxxx' // 機種変更前に発行した機種変更認証コード
RKZClient.authModelChange(modelChangeCode, null, function (user) {
// 成功時
console.debug('user_access_token:', user.user_access_token) // 新しく発行されたユーザーアクセストークン
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const modelChangeCode = 'xxxxx' // 機種変更前に発行した機種変更認証コード
const user = await RKZ.User.authWithModelChangeCode(modelChangeCode)
console.debug('user_access_token:', user.user_access_token) // 新しく発行されたユーザーアクセストークン
final modelChangeCode = 'xxxxx'; // 機種変更前に発行した機種変更認証コード
final user = await RKZClient.instance.authWithModelChangeCode(modelChangeCode);
print('userAccessToken: ${user.userAccessToken}'); // 新しく発行されたユーザーアクセストークン
機種変更認証コードとパスワードの組み合わせで認証することもできます。また、機種変更認証コードの桁数を増やしたり、有効期限を変えることも可能です。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
let password = "password" // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
let limitCode: NSNumber = 6 // 認証コード桁数。未設定の場合は5桁
let limitMinute: NSNumber = 10080 // 認証コード有効時間(分)。未設定の場合は24時間
RKZService.sharedInstance().registModelChangeCode(userAccessToken, password: password, limitCode: limitCode, limitMinute: limitMinute) { modelChangeCode, limitDate, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("modelChangeCode:", modelChangeCode ?? "") // 機種変更認証コード
print("limitDate:", limitDate ?? "") // 機種変更認証コードの有効期限
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
NSString * password = @"password"; // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
NSNumber *limitCode = @6; // 認証コード桁数。未設定の場合は5桁
NSNumber *limitMinute = @10080; // 認証コード有効時間(分)。未設定の場合は24時間
[[RKZService sharedInstance] registModelChangeCode:userAccessToken password:password limitCode:limitCode limitMinute:limitMinute withBlock:^(NSString * _Nullable modelChangeCode, NSDate * _Nullable limitDate, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"modelChangeCode: %@", modelChangeCode); // 機種変更認証コード
NSLog(@"limitDate: %@", limitDate); // 機種変更認証コードの有効期限
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
val password = "password" // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
val limitCode = 6 // 認証コード桁数。未設定の場合は5桁
val limitMinute = 10080 // 認証コード有効時間(分)。未設定の場合は24時間
RKZClient.getInstance().registModelChangeCode(userAccessToken, password, limitCode, limitMinute) { modelChangeCode, limitDate, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "modelChangeCode: $modelChangeCode") // 機種変更認証コード
Log.d(TAG, "limitDate: $limitDate") // 機種変更認証コードの有効期限
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
String password = "password"; // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
Integer limitCode = 6; // 認証コード桁数。未設定の場合は5桁
Integer limitMinute = 10080; // 認証コード有効時間(分)。未設定の場合は24時間
RKZClient.getInstance().registModelChangeCode(userAccessToken, password, limitCode, limitMinute, new OnRegistModelChangeCodeListener() {
@Override
public void onRegistModelChangeCode(String modelChangeCode, Calendar limitDate, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "modelChangeCode: " + modelChangeCode); // 機種変更認証コード
Log.d(TAG, "limitDate: " + limitDate); // 機種変更認証コードの有効期限
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
var params = {
password: 'password', // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
limit_code: 6, // 認証コード桁数。未設定の場合は5桁
limit_minute: 10080 // 認証コード有効時間(分)。未設定の場合は24時間
}
RKZClient.registModelChangeCode(userAccessToken, params, function (data) {
// 成功時
console.debug('model_change_code:', data.model_change_code) // 機種変更認証コード
console.debug('limit_date:', data.limit_date) // 機種変更認証コードの有効期限
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const result = await RKZ.User.issueModelChangeCode(userAccessToken, {
password: 'password', // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
limit_code: 6, // 認証コード桁数。未設定の場合は5桁
limit_minute: 10080 // 認証コード有効時間(分)。未設定の場合は24時間
})
console.debug('model_change_code:', result.model_change_code) // 機種変更認証コード
console.debug('limit_date:', result.limit_date) // 機種変更認証コードの有効期限
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final result = await RKZClient.instance.issueModelChangeCode(
userAccessToken,
password: 'password', // 機種変更認証パスワード。未設定の場合は機種変更認証時にパスワードが不要
limitCode: 6, // 認証コード桁数。未設定の場合は5桁
limitMinute: 10080 // 認証コード有効時間(分)。未設定の場合は24時間
);
print('modelChangeCode: ${result.modelChangeCode}'); // 機種変更認証コード
print('limitDate: ${result.limitDate}'); // 機種変更認証コードの有効期限
認証する際は機種変更認証コードとパスワードを渡してください。
let modelChangeCode = "xxxxxx" // 機種変更前に発行した機種変更認証コード
let password = "password" // 機種変更前に指定したパスワード
RKZService.sharedInstance().authModelChange(modelChangeCode, password: password) { user, responseStatus in
if responseStatus.isSuccess, let user = user {
// 成功時
print("user_access_token:", user.user_access_token ?? "") // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *modelChangeCode = @"xxxxxx"; // 機種変更前に発行した機種変更認証コード
NSString * password = @"password"; // 機種変更前に指定したパスワード
[[RKZService sharedInstance] authModelChange:modelChangeCode password:password withBlock:^(RKZUserData * _Nullable userData, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"user_access_token: %@", userData.user_access_token); // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val modelChangeCode = "xxxxxx" // 機種変更前に発行した機種変更認証コード
val password = "password" // 機種変更前に指定したパスワード
RKZClient.getInstance().authModelChange(modelChangeCode, password) { user, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "userAccessToken: ${user.userAccessToken}") // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String modelChangeCode = "xxxxxx"; // 機種変更前に発行した機種変更認証コード
String password = "password"; // 機種変更前に指定したパスワード
RKZClient.getInstance().authModelChange(modelChangeCode, password, new OnAuthModelChangeListener() {
@Override
public void onAuthModelChange(User user, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "userAccessToken: " + user.getUserAccessToken()); // 新しく発行されたユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var modelChangeCode = 'xxxxxx' // 機種変更前に発行した機種変更認証コード
var password = 'password' // 機種変更前に指定したパスワード
RKZClient.authModelChange(modelChangeCode, password, function (user) {
// 成功時
console.debug('user_access_token:', user.user_access_token) // 新しく発行されたユーザーアクセストークン
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const modelChangeCode = 'xxxxxx' // 機種変更前に発行した機種変更認証コード
const password = 'password' // 機種変更前に指定したパスワード
const user = await RKZ.User.authWithModelChangeCode(modelChangeCode, password)
console.debug('user_access_token:', user.user_access_token) // 新しく発行されたユーザーアクセストークン
final modelChangeCode = 'xxxxxx'; // 機種変更前に発行した機種変更認証コード
final password = 'password'; // 機種変更前に指定したパスワード
final user = await RKZClient.instance.authWithModelChangeCode(modelChangeCode, password: password);
print('userAccessToken: ${user.userAccessToken}'); // 新しく発行されたユーザーアクセストークン
ユーザーアクセストークンを更新する
ユーザーアクセストークンの更新はupdateUserAccessTokenメソッドで行います。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZService.sharedInstance().updateUserAccessToken(userAccessToken) { newUserAccessToken, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("newUserAccessToken:", newUserAccessToken ?? "") // 新しいユーザーアクセストークン
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
[[RKZService sharedInstance] updateUserAccessToken:userAccessToken withBlock:^(NSString * _Nullable newUserAccessToken, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"newUserAccessToken: %@", newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().updateUserAccessToken(userAccessToken) { newUserAccessToken, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "newUserAccessToken: $newUserAccessToken") // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().updateUserAccessToken(userAccessToken, new OnUpdateUserAccessTokenListener() {
@Override
public void onUpdateUserAccessToken(String newUserAccessToken, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "newUserAccessToken: " + newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
RKZClient.updateUserAccessToken(userAccessToken, function (newUserAccessToken) {
// 成功時
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const newUserAccessToken = await RKZ.User.updateToken(userAccessToken)
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final newUserAccessToken = await RKZClient.instance.updateToken(userAccessToken);
print('newUserAccessToken: $newUserAccessToken'); // 新しいユーザーアクセストークン
ユーザーアクセストークンを仮発行することもできます。
ユーザーアクセストークンの仮発行はbeginUpdateUserAccessTokenメソッドで行います。
let userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZService.sharedInstance().beginUpdateUserAccessToken(userAccessToken) { newUserAccessToken, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("newUserAccessToken:", newUserAccessToken ?? "") // 新しいユーザーアクセストークン
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 登録時などに返却されたユーザーアクセストークン
[[RKZService sharedInstance] beginUpdateUserAccessToken:userAccessToken withBlock:^(NSString * _Nullable newUserAccessToken, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"newUserAccessToken: %@", newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().beginUpdateUserAccessToken(userAccessToken) { newUserAccessToken, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "newUserAccessToken: $newUserAccessToken") // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 登録時などに返却されたユーザーアクセストークン
RKZClient.getInstance().beginUpdateUserAccessToken(userAccessToken, new OnUpdateUserAccessTokenListener() {
@Override
public void onUpdateUserAccessToken(String newUserAccessToken, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "newUserAccessToken: " + newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
RKZClient.beginUpdateUserAccessToken(userAccessToken, function (newUserAccessToken) {
// 成功時
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 登録時などに返却されたユーザーアクセストークン
const newUserAccessToken = await RKZ.User.beginTokenUpdate(userAccessToken)
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
final userAccessToken = 'xxx'; // 登録時などに返却されたユーザーアクセストークン
final newUserAccessToken = await RKZClient.instance.beginTokenUpdate(userAccessToken);
print('newUserAccessToken: $newUserAccessToken'); // 新しいユーザーアクセストークン
更新が成功するとユーザーアクセストークンが新しく発行されますが、確定を行うまでは新しいユーザーアクセストークンは使用できません。
確定はcommitUpdateUserAccessTokenメソッドで行います。
更新が成功するとユーザーアクセストークンが新しく発行され、古いユーザーアクセストークンは使用できなくなります。
let userAccessToken = "xxx" // 古いユーザーアクセストークン
RKZService.sharedInstance().commitUpdateUserAccessToken(userAccessToken) { newUserAccessToken, responseStatus in
if responseStatus.isSuccess {
// 成功時
print("newUserAccessToken:", newUserAccessToken ?? "") // 新しいユーザーアクセストークン
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
NSString *userAccessToken = @"xxx"; // 古いユーザーアクセストークン
[[RKZService sharedInstance] commitUpdateUserAccessToken:userAccessToken withBlock:^(NSString * _Nullable newUserAccessToken, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
NSLog(@"newUserAccessToken: %@", newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val userAccessToken = "xxx" // 古いユーザーアクセストークン
RKZClient.getInstance().commitUpdateUserAccessToken(userAccessToken) { newUserAccessToken, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
Log.d(TAG, "newUserAccessToken: $newUserAccessToken") // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
String userAccessToken = "xxx"; // 古いユーザーアクセストークン
RKZClient.getInstance().commitUpdateUserAccessToken(userAccessToken, new OnUpdateUserAccessTokenListener() {
@Override
public void onUpdateUserAccessToken(String newUserAccessToken, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
Log.d(TAG, "newUserAccessToken: " + newUserAccessToken); // 新しいユーザーアクセストークン
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var userAccessToken = 'xxx' // 古いユーザーアクセストークン
RKZClient.commitUpdateUserAccessToken(userAccessToken, function (newUserAccessToken) {
// 成功時
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx' // 古いユーザーアクセストークン
const newUserAccessToken = await RKZ.User.commitTokenUpdate(userAccessToken)
console.debug('newUserAccessToken:', newUserAccessToken) // 新しいユーザーアクセストークン
final userAccessToken = 'xxx'; // 古いユーザーアクセストークン
final newUserAccessToken = await RKZClient.instance.commitTokenUpdate(userAccessToken);
print('newUserAccessToken: $newUserAccessToken'); // 新しいユーザーアクセストークン
オブジェクト項目の定義を取得する
管理画面で設定したオブジェクト項目の定義を取得することができます。
オブジェクト項目の定義を取得するには、getUserFieldDataListメソッドを使用します。
let visibleOnly = true // trueの場合、表示項目のみを取得します
RKZService.sharedInstance().getUserFieldDataList(visibleOnly) { fields, responseStatus in
if responseStatus.isSuccess {
// 成功時
fields.forEach { item in
print("field_name:", item.field_name ?? "")
print("label_str:", item.label_str ?? "")
}
} else {
// 失敗
print("statusCode:", responseStatus.statusCode.rawValue)
print("message:", responseStatus.message ?? "")
}
}
BOOL visibleOnly = YES; // trueの場合、表示項目のみを取得します
[[RKZService sharedInstance] getUserFieldDataList:visibleOnly withBlock:^(NSArray<RKZFieldData *> * _Nonnull fields, RKZResponseStatus * _Nonnull responseStatus) {
if (responseStatus.isSuccess) {
// 成功時
for (RKZFieldData *item in fields) {
NSLog(@"field_name: %@", item.field_name);
NSLog(@"label_str: %@", item.label_str);
}
} else {
// 失敗
NSLog(@"statusCode: %ld", responseStatus.statusCode);
NSLog(@"message: %@", responseStatus.message);
}
}];
val visibleOnly = true // trueの場合、表示項目のみを取得します
RKZClient.getInstance().getUserFieldDataList(visibleOnly) { fields, rkzResponseStatus ->
if (rkzResponseStatus.isSuccess) {
// 成功時
fields.forEach {
Log.d(TAG, "fieldName: ${it.fieldName}")
Log.d(TAG, "labelStr: ${it.labelStr}")
}
} else {
// 失敗
Log.e(TAG, "statusCode: ${rkzResponseStatus.statusCode}")
Log.e(TAG, "message: ${rkzResponseStatus.message}")
}
}
Boolean visibleOnly = true; // trueの場合、表示項目のみを取得します
RKZClient.getInstance().getUserFieldDataList(visibleOnly, new OnGetRKZFieldDataListListener() {
@Override
public void onGetRKZFieldDataList(List<RKZFieldData> fields, RKZResponseStatus rkzResponseStatus) {
if (rkzResponseStatus.isSuccess()) {
// 成功時
for (RKZFieldData item : fields) {
Log.d(TAG, "fieldName: " + item.getFieldName());
Log.d(TAG, "labelStr: " + item.getLabelStr());
}
} else {
// 失敗
Log.e(TAG, "statusCode: " + rkzResponseStatus.getStatusCode());
Log.e(TAG, "message: " + rkzResponseStatus.getMessage());
}
}
});
var visibleOnly = true // trueの場合、表示項目のみを取得します
RKZClient.getUserFieldDataList(visibleOnly, function (fields) {
// 成功時
fields.forEach(function (item) {
console.debug('field_name:', item.field_name)
console.debug('label_str:', item.label_str)
})
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const visibleOnly = true // trueの場合、表示項目のみを取得します
const fields = await RKZ.User.fields(visibleOnly)
fields.forEach(field => {
console.debug('field_name:', field.field_name)
console.debug('label_str:', field.label_str)
})
final visibleOnly = true; // trueの場合、表示項目のみを取得します
final fields = await RKZClient.instance.getUserFields(visibleOnly: visibleOnly);
fields.forEach((field) {
print('fieldName: ${field.fieldName}');
print('labelStr: ${field.labelStr}');
});