プッシュ通知管理(Flutter)
プッシュ通知証明書とサービスアカウントを設定する
プッシュ通知証明書を設定する、サービスアカウントを設定するを参照してください。
flutter-apnsを追加する
サンプルコードではflutter-apnsを使用します。
インストール
以下のコマンドをプロジェクトのルートディレクトリで実行して、インストールしてください。
flutter pub add flutter_apns
iOS向けの設定
AppDelegateのapplication(_:didFinishLaunchingWithOptions:)に以下のコードを追記してください。
UNUserNotificationCenter.current().delegate = self as? UNUserNotificationCenterDelegate
[UNUserNotificationCenter currentNotificationCenter].delegate = (id<UNUserNotificationCenterDelegate>) self;
Android向けの設定
まず、サービスアカウントを設定するで作成したgoogle-services.jsonをandroid/appディレクトリの下にコピーします。
続いて、android/build.gradleに以下を追記してください。
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:4.3.10'
}
}
android/app/build.gradleに以下を追記してください。
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'com.google.gms.google-services'
// ...
デバイストークンを登録する
デバイストークンを取得してBaaS@rakuzaに登録します。デバイストークンをBaaS@rakuzaに登録することで、管理画面からデバイストークンに紐づく端末にプッシュ通知を送信することができます。
デバイストークンを取得するために、PushConnector.tokenを監視します。
取得したデバイストークンはregisterPushDeviceTokenメソッドでBaaS@rakuzaに登録してください。
final connector = createPushConnector();
connector.token.addListener(() async {
final token = connector.token.value;
if (token != null) {
final userAccessToken = 'xxx';
await RKZClient.instance.registerPushDeviceToken(userAccessToken, token);
}
});
connector.requestNotificationPermissions();
v1.3.0から、registUserメソッド、editUserメソッドでもデバイストークンを登録できるようになりました。
final user = User();
user.userName = 'People Taro';
user.attributes = {
'push_device_token': '発行したデバイストークン', // プッシュ通知を送りたい場合に指定
'smartphonesb_cd': '0001' // プッシュ通知を送りたい場合に指定(サンプルはAndroid。iOSの場合'0002'を指定する)
};
final newUser = await RKZClient.instance.registerUser(user);
print('userNo: ${newUser.userNo}');
print('userAccessToken: ${newUser.userAccessToken}');
print('userName: ${newUser.userName}');
print('push_device_token: ' + newUser.attributes?['push_device_token']);
プッシュ通知を送信する
プッシュ通知を送信するを参照してください。
受信したプッシュ通知を処理する
受信したプッシュ通知の情報をハンドリングすることができます。
BaaS@rakuzaではカスタムペイロードとして以下の項目を送信しています。カスタムペイロードはプッシュ通知を受信した時や、通知バナーをタップした時に参照することができます。
| 項目名 | 概要 | 備考 |
|---|---|---|
push_no | プッシュ番号 | プッシュ通知の予約単位で発番されるキー。開封率の計測で使用します。 |
news_id | お知らせID | ※お知らせをプッシュ通知した場合のみ送信 |
news_tenant_id | お知らせを配信しているテナントID | ※お知らせをプッシュ通知した場合のみ送信 |
url | URL | |
custom_vars | カスタム情報 |
プッシュ通知を受信すると、フォアグラウンドの場合はPushConnector.configureに設定したonMessageメソッドが呼び出されます。
カスタムペイロードは引数のmessage.dataから取得することができます。
connector.configure(
// ...
onMessage: (message) async {
print('onMessage: ${message.data.toString()}');
},
);
バックグラウンドの場合はプラットフォームごとに異なります。
iOSの場合、onResumeメソッドが呼び出されます。
Androidの場合、onBackgroundMessageメソッドが呼び出されます。(onBackgroundMessageに設定するメソッドは、非匿名関数およびトップレベル関数である必要があります)
Future<void> _onBackgroundMessage(RemoteMessage message) async {
print('onBackgroundMessage: ${message.data.toString()}');
}
// ...
connector.configure(
// ...
onResume: (message) async {
print('onResume: ${message.data.toString()}');
},
onBackgroundMessage: _onBackgroundMessage
);
通知バナーをタップすると、onResumeメソッドが呼び出されます。
iOSの場合、バックグラウンドから呼び出されたかどうかは、UNNotificationAction.getIdentifierで判別することができます。
connector.configure(
// ...
onResume: (message) async {
print('onResume: ${message.data.toString()}');
final action = UNNotificationAction.getIdentifier(message.data);
if (action != null) {
// 通知バナーをタップした時の処理
}
},
);
注意
Androidでメッセージタイプがデータメッセージの場合、通知バナーが表示されません。通知バナーを表示するには、通知メッセージを選択してください。(メッセージタイプの選択方法は受信したプッシュ通知を表示するを参照してください)
注意
iOSの場合、フォアグラウンド時も通知バナーを表示するには、ApnsPushConnector.shouldPresentを実装してtrueを返す様にしてください。
if (connector is ApnsPushConnector) {
connector.shouldPresent = (x) => Future.value(true);
}
注意
Androidでメッセージタイプがデータメッセージの場合、タイトルとメッセージの一部文字がHTMLエンティティに変換されます。 詳細は受信したプッシュ通知を表示するを参照してください。
開封率を計測する
開封率を計測するには、プッシュ通知を受信した際、アプリ側に計測用のコードを埋め込む必要があります。
await RKZClient.instance.openPush(userAccessToken, message.data.push_no);
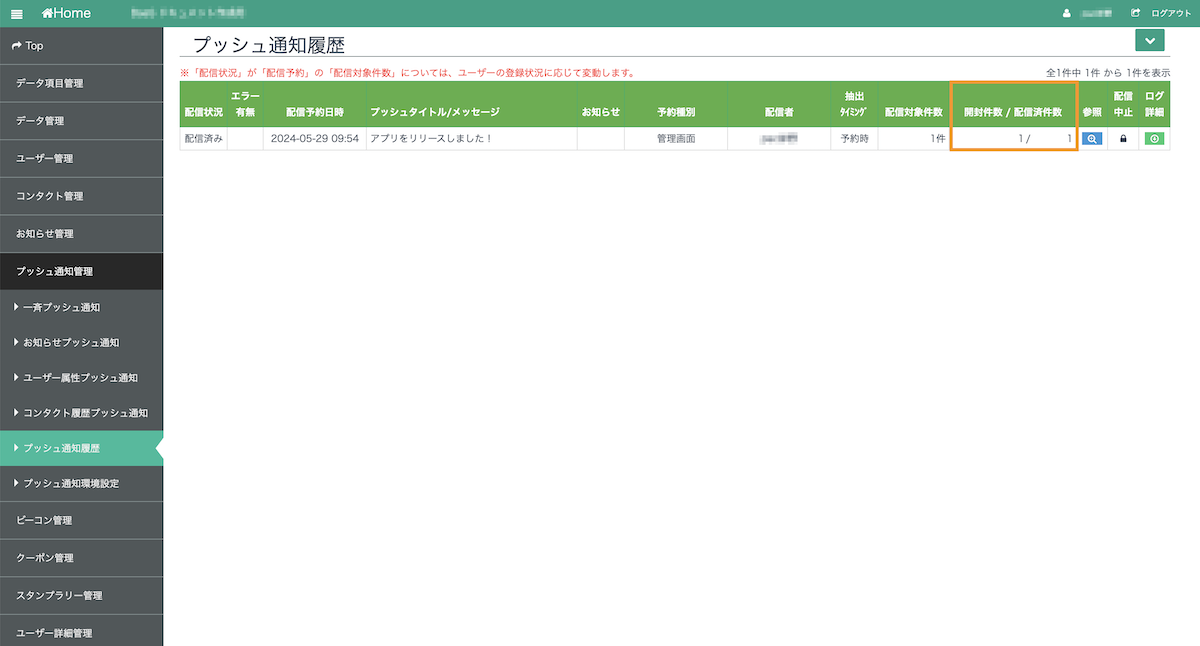
計測した開封率は管理画面の「プッシュ通知」→「プッシュ通知履歴」→「開封件数 / 配信済件数」から確認することができます。

デバイストークンをクリアする
ユーザーがログアウトするなど、デバイストークンが不要になった場合はクリアすることができます。
デバイストークンのクリアはclearPushDeviceTokenメソッドで行います。
final userAccessToken = 'xxx';
await RKZClient.instance.clearPushDeviceToken(userAccessToken);