プッシュ通知管理(Cordova)
プッシュ通知証明書とサービスアカウントを設定する
プッシュ通知証明書を設定する、サービスアカウントを設定するを参照してください。
Cordovaプラグインを追加する
プッシュ通知に対応するにはネイティブのAPIにアクセスする必要があるため、Cordovaプラグインが必要になります。
サンプルコードではcordova-plugin-pushを使用します。
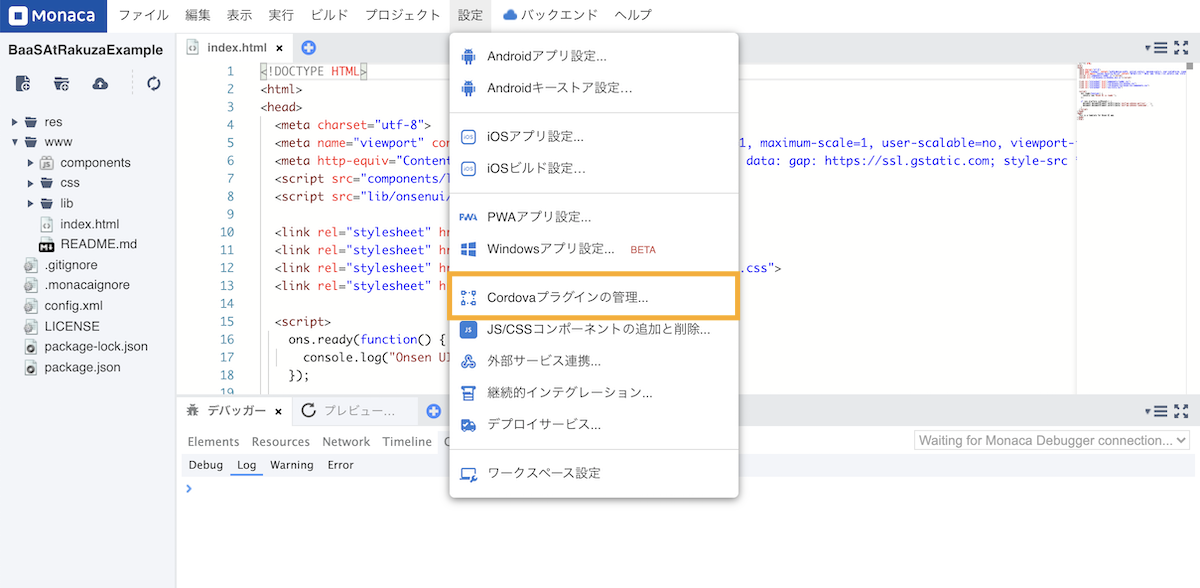
Monacaで開発を行っている場合は、MonacaクラウドIDEからプラグインを追加します。メニューから「設定」→「Cordovaプラグインの管理...」を選択してください。

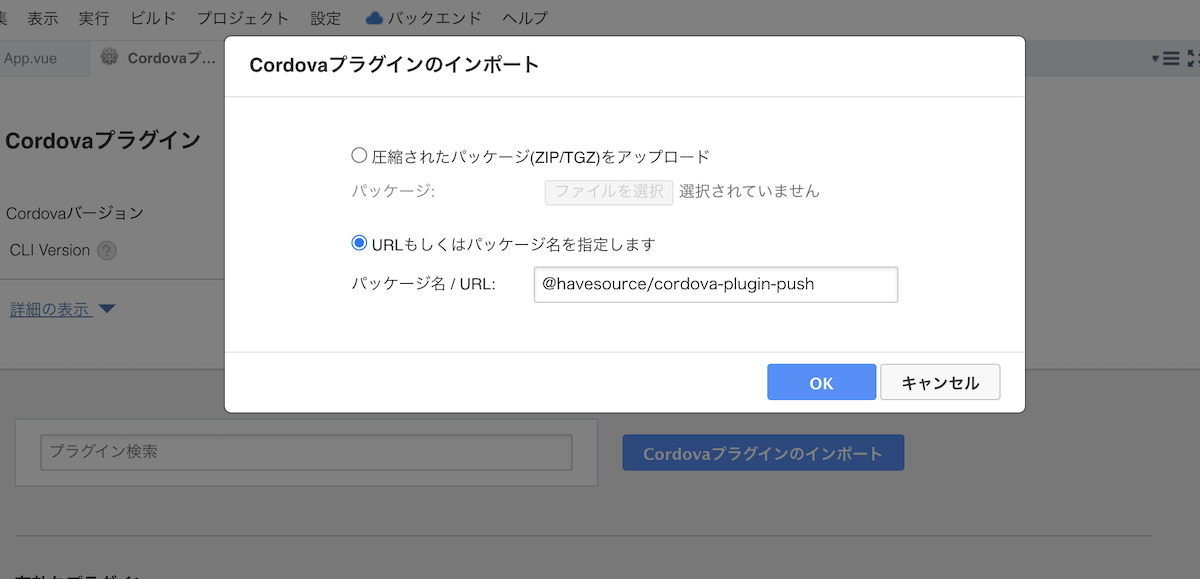
「Cordovaプラグインのインポート」をクリックして、「URLもしくはパッケージ名を指定します」を選択します。「パッケージ名 / URL」には@havesource/cordova-plugin-pushを入力して、「OK」をクリックしてください。

Cordova CLIで開発を行っている場合は、以下のコマンドを実行してください。
cordova plugin add @havesource/cordova-plugin-push
プラグインがインストールできたら、サービスアカウントを設定するで作成したgoogle-services.jsonをプロジェクト直下にコピーします。
続いて、google-services.jsonをAndroidのプロジェクトにコピーするため、config.xmlに以下の追記します。
<platform name="android">
<resource-file src="google-services.json" target="/app/google-services.json" />
</platform>
デバイストークンを登録する
デバイストークンを取得してBaaS@rakuzaに登録します。デバイストークンをBaaS@rakuzaに登録することで、管理画面からデバイストークンに紐づく端末にプッシュ通知を送信することができます。
cordova-plugin-pushを初期化してregistrationイベントを登録すると、デバイストークン取得時にハンドラーが呼び出されます。
取得したデバイストークンはregistPushDeviceTokenメソッドでBaaS@rakuzaに登録してください。
// プラグインの初期化
var push = PushNotification.init({
android: {},
ios: {
alert: true,
badge: true,
sound: true
}
})
// デバイストークン取得時のイベント
push.on('registration', function(data) {
var userAccessToken = 'xxx'
// デバイストークンをBaaS@rakuzaに登録
RKZClient.registPushDeviceToken(userAccessToken, data.registrationId, function (statusCode) {
console.debug('デバイストークンを登録しました。')
}, function (error) {
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
})
// プラグインの初期化
const push = PushNotification.init({
android: {},
ios: {
alert: true,
badge: true,
sound: true
}
})
// デバイストークン取得時のイベント
push.on('registration', async function(data) {
const userAccessToken = 'xxx'
// デバイストークンをBaaS@rakuzaに登録
await RKZ.User.registerPushDeviceToken(userAccessToken, data.registrationId)
})
v2.3.0から、registUserメソッド、editUserメソッドでもデバイストークンを登録できるようになりました。
var user = {
user_name: 'People Taro',
attributes: {
push_device_token: '発行したデバイストークン', // プッシュ通知を送りたい場合に指定
smartphonesb_cd: '0001' // プッシュ通知を送りたい場合に指定(サンプルはAndroid。iOSの場合'0002'を指定する)
}
}
RKZClient.registUser(user, function (newUser) {
// 成功時
console.debug('user_no:', newUser.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', newUser.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', newUser.user_name)
console.debug('push_device_token:', newUser.attributes.push_device_token)
}, function (error) {
// 失敗時
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const user = await RKZ.User.register({
user_name: 'People Taro',
attributes: {
push_device_token: '発行したデバイストークン', // プッシュ通知を送りたい場合に指定
smartphonesb_cd: RKZ.DeviceType.Android // プッシュ通知を送りたい場合に指定(サンプルはAndroid。iOSの場合はRKZ.DeviceType.IOSを指定する)
}
})
console.debug('user_no:', user.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', user.user_name)
console.debug('push_device_token:', user.attributes.push_device_token)
プッシュ通知を送信する
プッシュ通知を送信するを参照してください。
受信したプッシュ通知を処理する
受信したプッシュ通知の情報をハンドリングすることができます。
BaaS@rakuzaではカスタムペイロードとして以下の項目を送信しています。カスタムペイロードはプッシュ通知を受信した時や、通知バナーをタップした時に参照することができます。
| 項目名 | 概要 | 備考 |
|---|---|---|
push_no | プッシュ番号 | プッシュ通知の予約単位で発番されるキー。開封率の計測で使用します。 |
news_id | お知らせID | ※お知らせをプッシュ通知した場合のみ送信 |
news_tenant_id | お知らせを配信しているテナントID | ※お知らせをプッシュ通知した場合のみ送信 |
url | URL | |
custom_vars | カスタム情報 |
プッシュ通知を受信、または通知バナーをタップすると、notificationイベントが呼び出されます。カスタムペイロードはadditionalDataから取得することができます。
var push = PushNotification.init({
// ...
})
push.on('notification', function(data) {
console.debug('message:', data.message)
console.debug('additionalData:', data.additionalData)
})
注意
Androidでメッセージタイプが通知メッセージの場合、通知バナーをタップした時にnotificationイベントが呼び出されません。詳細はNotification vs Data Payloadsを参照してください。
通知バナーをタップした時にnotificationイベントが呼び出される様にするには、データメッセージを選択してください。(メッセージタイプの選択方法は受信したプッシュ通知を表示するを参照してください)
注意
Androidでメッセージタイプがデータメッセージの場合、タイトルとメッセージの一部文字がHTMLエンティティに変換されます。変換されるのは以下の文字です。
&(アンパサンド)→&"(ダブルクォート)→"'(シングルクォート)→'<(小なり)→<>(大なり)→>
※cordova-plugin-pushを使用している場合、通知には本来の表現形式で表示されますが、notificationイベントに渡されるパラメーターはHTMLエンティティに変換されています。
開封率を計測する
開封率を計測するには、プッシュ通知を受信した際、アプリ側に計測用のコードを埋め込む必要があります。
var push = PushNotification.init({
// ...
})
push.on('notification', function(data) {
if (data.additionalData.push_no) {
RKZClient.openPush(userAccessToken, Number(data.additionalData.push_no), function (statusCode) {
console.debug('計測完了')
}, function (error) {
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
}
})
const push = PushNotification.init({
// ...
})
push.on('notification', async function(data) {
if (data.additionalData.push_no) {
await RKZ.Push.open(userAccessToken, Number(data.additionalData.push_no))
}
})
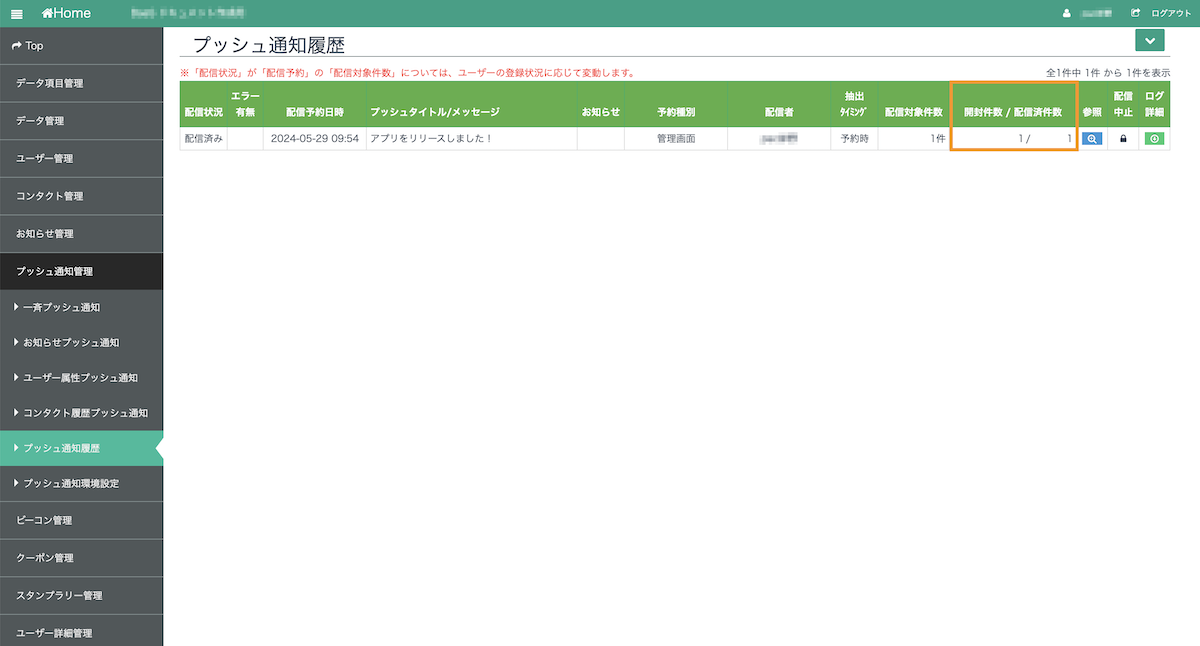
計測した開封率は管理画面の「プッシュ通知」→「プッシュ通知履歴」→「開封件数 / 配信済件数」から確認することができます。

デバイストークンをクリアする
ユーザーがログアウトするなど、デバイストークンが不要になった場合はクリアすることができます。
デバイストークンのクリアはclearPushDeviceTokenメソッドで行います。
var userAccessToken = 'xxx'
RKZClient.clearPushDeviceToken(userAccessToken, function (statusCode) {
console.debug('クリア完了')
}, function (error) {
console.error('status_code:', error.status_code)
console.error('message:', error.message)
})
const userAccessToken = 'xxx'
await RKZ.User.clearPushDeviceToken(userAccessToken)