プッシュ通知管理(React Native)
プッシュ通知証明書とサービスアカウントを設定する
プッシュ通知証明書を設定する、サービスアカウントを設定するを参照してください。
react-native-push-notificationを追加する
サンプルコードではreact-native-push-notificationを使用します。
インストール
以下のコマンドをプロジェクトのルートディレクトリで実行して、インストールしてください。
npm install --save react-native-push-notification
yarn add react-native-push-notification
iOS向けの設定
iOSの手動インストールに従って、インストールを実施してください。
Android向けの設定
Androidの手動インストールに従って、インストールを実施してください。
デバイストークンを登録する
デバイストークンを取得してBaaS@rakuzaに登録します。デバイストークンをBaaS@rakuzaに登録することで、管理画面からデバイストークンに紐づく端末にプッシュ通知を送信することができます。
デバイストークン取得時にPushNotification.configureに設定したonRegisterメソッドが呼び出されます。
取得したデバイストークンはregisterPushDeviceTokenメソッドでBaaS@rakuzaに登録してください。
import RKZ from 'baasatrakuza'
import PushNotification from 'react-native-push-notification'
PushNotification.configure({
permissions: {
alert: true,
badge: true,
sound: true,
},
requestPermissions: true, // trueにすると、自動で通知許諾のリクエストが行われる(iOSのみ)
// デバイストークン取得時のイベント
async onRegister(token) {
const userAccessToken = 'xxx'
const deviceType =
Platform.OS === 'ios' ? RKZ.DeviceType.IOS : RKZ.DeviceType.Android
// デバイストークンをBaaS@rakuzaに登録
await RKZ.User.registerPushDeviceToken(userAccessToken, token, deviceType)
},
// デバイストークンの取得に失敗した場合のイベント
onRegistrationError(err) {
console.error(err.message, err)
},
// ...
})
v1.3.0から、RKZ.User.registerメソッド、RKZ.User.editメソッドでもデバイストークンを登録できるようになりました。
const user = await RKZ.User.register({
user_name: 'People Taro',
attributes: {
push_device_token: '発行したデバイストークン', // プッシュ通知を送りたい場合に指定
smartphonesb_cd: RKZ.DeviceType.Android // プッシュ通知を送りたい場合に指定(サンプルはAndroid。iOSの場合はRKZ.DeviceType.IOSを指定する)
}
})
console.debug('user_no:', user.user_no) // ユーザーを一意に識別する顧客番号
console.debug('user_access_token:', user.user_access_token) // ユーザーアクセストークン
console.debug('user_name:', user.user_name)
console.debug('push_device_token:', user.attributes.push_device_token)
プッシュ通知を送信する
プッシュ通知を送信するを参照してください。
受信したプッシュ通知を処理する
受信したプッシュ通知の情報をハンドリングすることができます。
BaaS@rakuzaではカスタムペイロードとして以下の項目を送信しています。カスタムペイロードはプッシュ通知を受信した時や、通知バナーをタップした時に参照することができます。
| 項目名 | 概要 | 備考 |
|---|---|---|
push_no | プッシュ番号 | プッシュ通知の予約単位で発番されるキー。開封率の計測で使用します。 |
news_id | お知らせID | ※お知らせをプッシュ通知した場合のみ送信 |
news_tenant_id | お知らせを配信しているテナントID | ※お知らせをプッシュ通知した場合のみ送信 |
url | URL | |
custom_vars | カスタム情報 |
プッシュ通知を受信、または通知バナーをタップすると、PushNotification.configureに設定したonNotificationメソッドが呼び出されます。カスタムペイロードは引数のnotification.dataから取得することができます。
PushNotification.configure({
// ...
onNotification(notification) {
console.log('NOTIFICATION:', notification)
},
})
注意
Androidでメッセージタイプがデータメッセージの場合、通知バナーが表示されません。通知バナーを表示するには、通知メッセージを選択してください。(メッセージタイプの選択方法は受信したプッシュ通知を表示するを参照してください)
また、フォアグラウンドの場合、標準の設定だと通知バナーが表示されません。フォアグラウンドで通知バナーを表示したい場合、AndroidManifest.xmlの以下の設定をtrueにしてください。
<meta-data
android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
注意
Androidでメッセージタイプがデータメッセージの場合、タイトルとメッセージの一部文字がHTMLエンティティに変換されます。 詳細は受信したプッシュ通知を表示するを参照してください。
開封率を計測する
開封率を計測するには、プッシュ通知を受信した際、アプリ側に計測用のコードを埋め込む必要があります。
PushNotification.configure({
// ...
async onNotification(notification) {
if (notification.data.push_no) {
await RKZ.Push.open(userAccessToken, Number(notification.data.push_no))
}
},
})
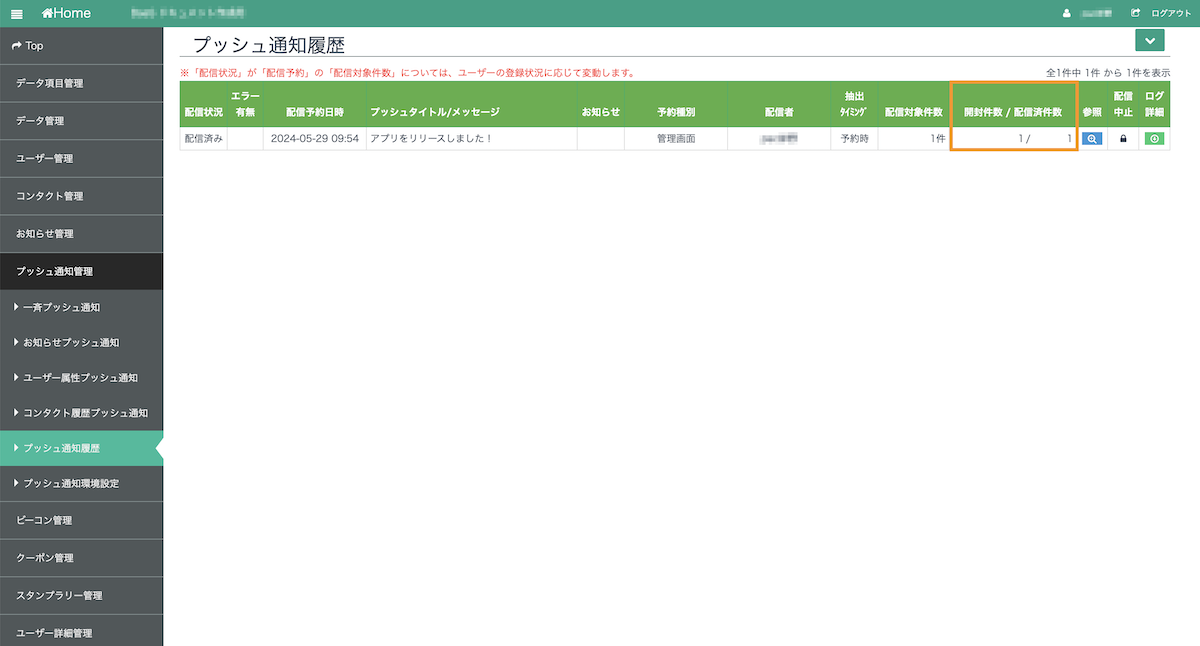
計測した開封率は管理画面の「プッシュ通知」→「プッシュ通知履歴」→「開封件数 / 配信済件数」から確認することができます。

デバイストークンをクリアする
ユーザーがログアウトするなど、デバイストークンが不要になった場合はクリアすることができます。
デバイストークンのクリアはclearPushDeviceTokenメソッドで行います。
const userAccessToken = 'xxx'
await RKZ.User.clearPushDeviceToken(userAccessToken)