クイックスタート(Cordova)
このページでは、BaaS@kuraza Cordovaプラグインを利⽤するための手順を説明します。
ヒント
Cordovaでアプリを開発する際はJavaScript向けSDKの利用も検討してください。
Cordovaプラグインは内部的にiOS・Android向けSDKを利用しているためブラウザで実行できません。JavaScript向けSDKはブラウザ上で実行することができるため、ローカルPCやMonacaクラウドIDEのプレビュー表示で動作します。
インストール
Monacaで開発する場合
こちらからMonacaアカウントを作成してください。アカウント登録は無料です。 アカウント登録が完了すれば、すぐにプロジェクトを作成できます。
プロジェクトに追加
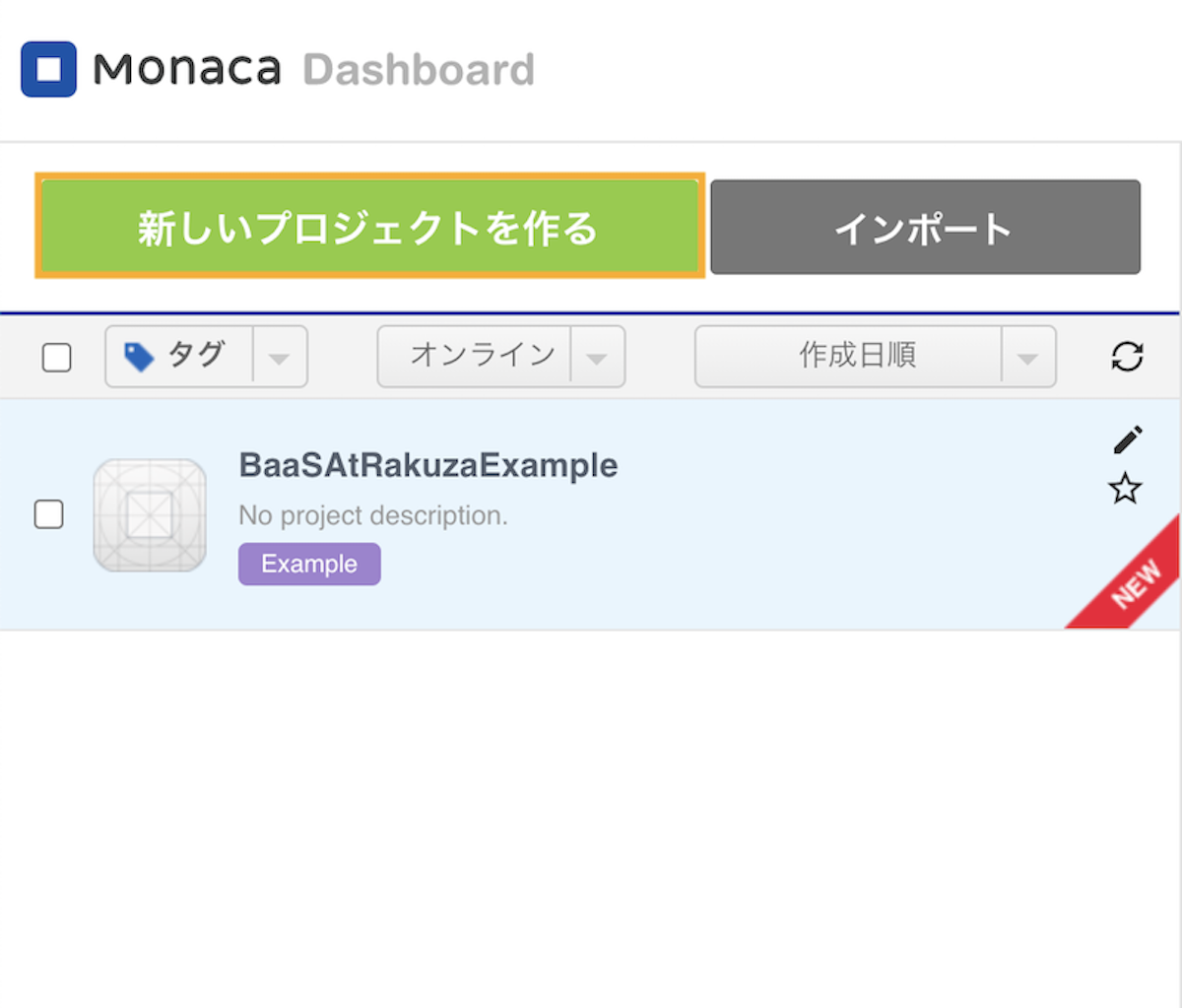
Monaca アカウントを作成しログインすると以下のようなダッシュボード画⾯が表⽰されます。 「新しいプロジェクトを作る」を選択し、作成するテンプレートを選択します。
OnsenUI→Onsen UI V2 JS Minimumが最低限のテンプレートになります。

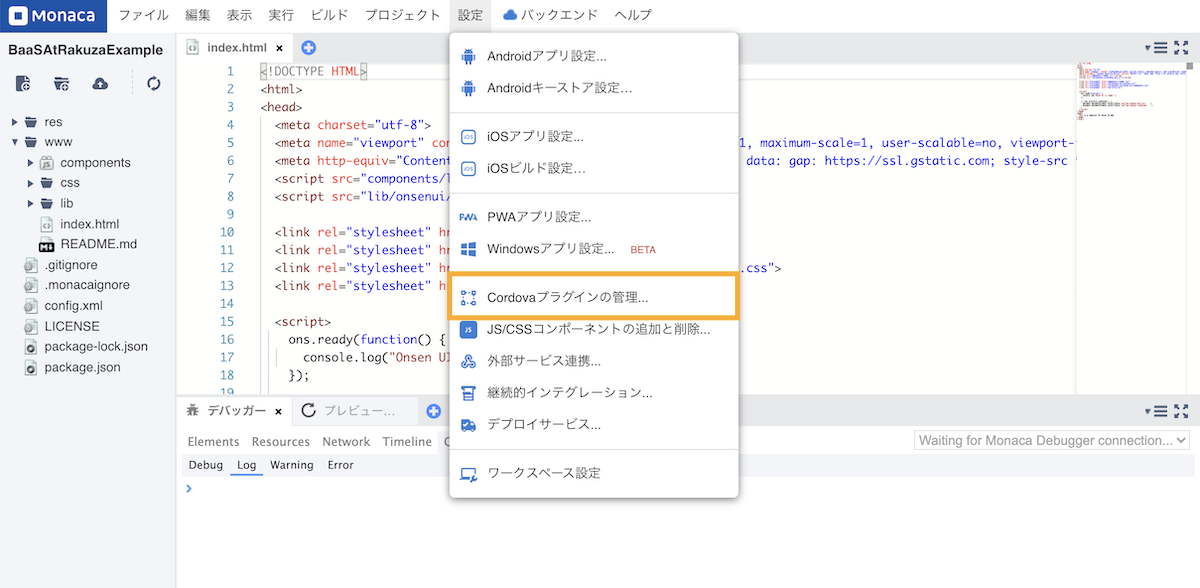
作成したプロジェクトの開くと、以下のような開発画⾯が表⽰されます。 メニューから「設定」→「Cordovaプラグインの管理...」を選択します。

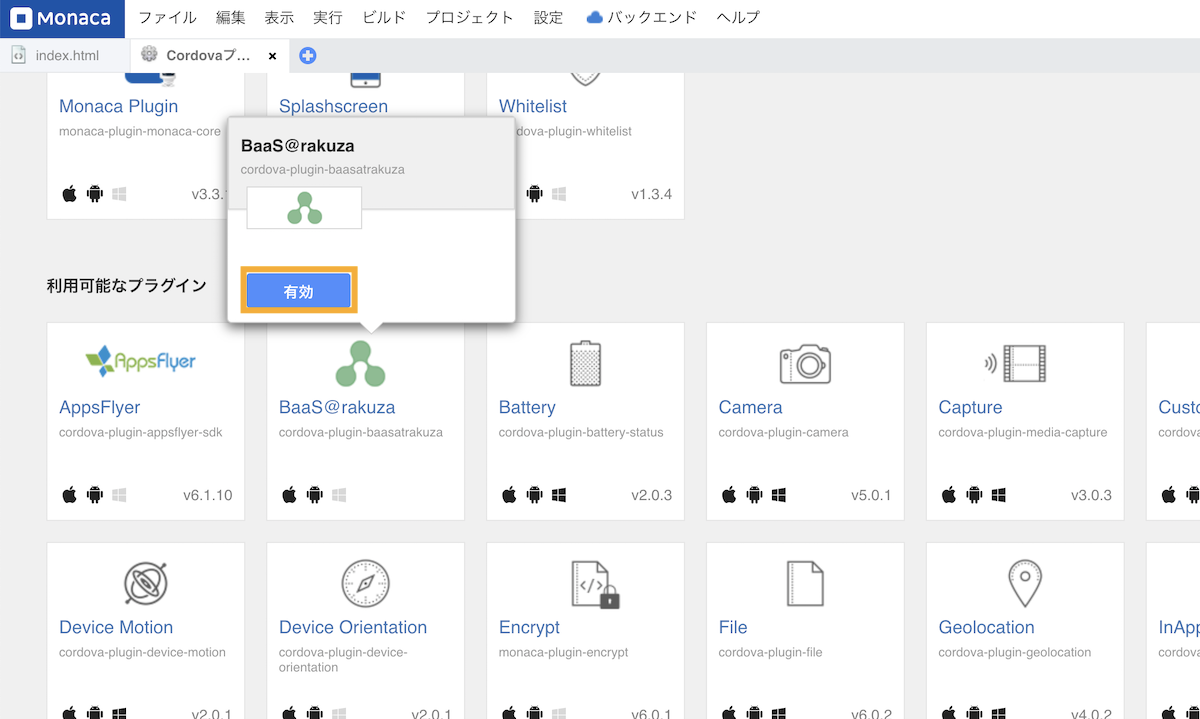
Cordovaプラグインの設定画⾯からBaaS@rakuzaプラグインの追加を⾏います。 「利⽤可能なプラグイン」の欄に表⽰されているBaaS@rakuzaにカーソルを合わせると表⽰される吹き出し内の「有効」ボタンをクリックします。

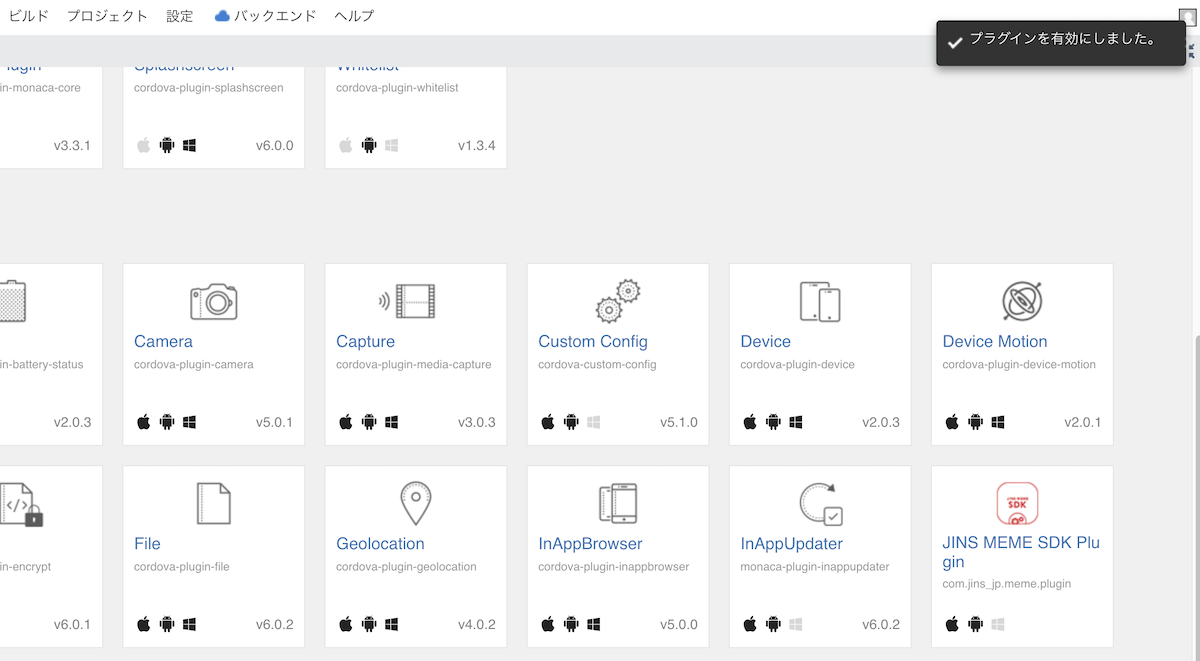
画⾯右上に「プラグインを有効にしました。」と表⽰されれば追加は完了です。

注意
- BaaS@kuraza CordovaプラグインはiOS 11以降に対応しています。Cordova 9.0以下をお使いの場合はCordova 10.0にアップデートするか、Deployment TargetをiOS 11以降に変更してください。
- config.xmlファイルの
<platform name="ios">ブロック内に、<preference name="ios-XCBuildConfiguration-IPHONEOS_DEPLOYMENT_TARGET" value="バージョン" quote="none"/>を追加するとDeployment Targetを変更できます。
- config.xmlファイルの
特定のバージョンをインストール
上記の手順では最新のバージョンがインストールされます。
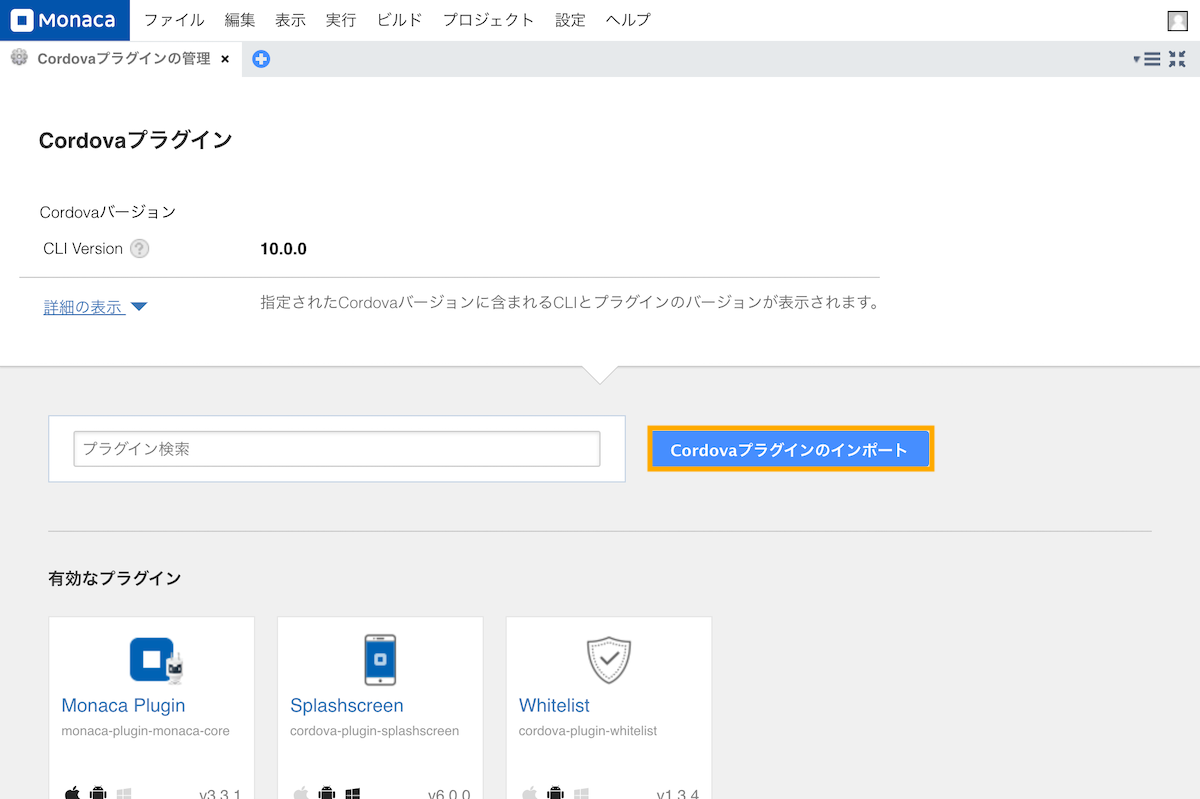
特定のバージョンをインストールするには、「Cordovaプラグインの管理...」を開き、「Cordovaプラグインのインポート」をクリックしてください。

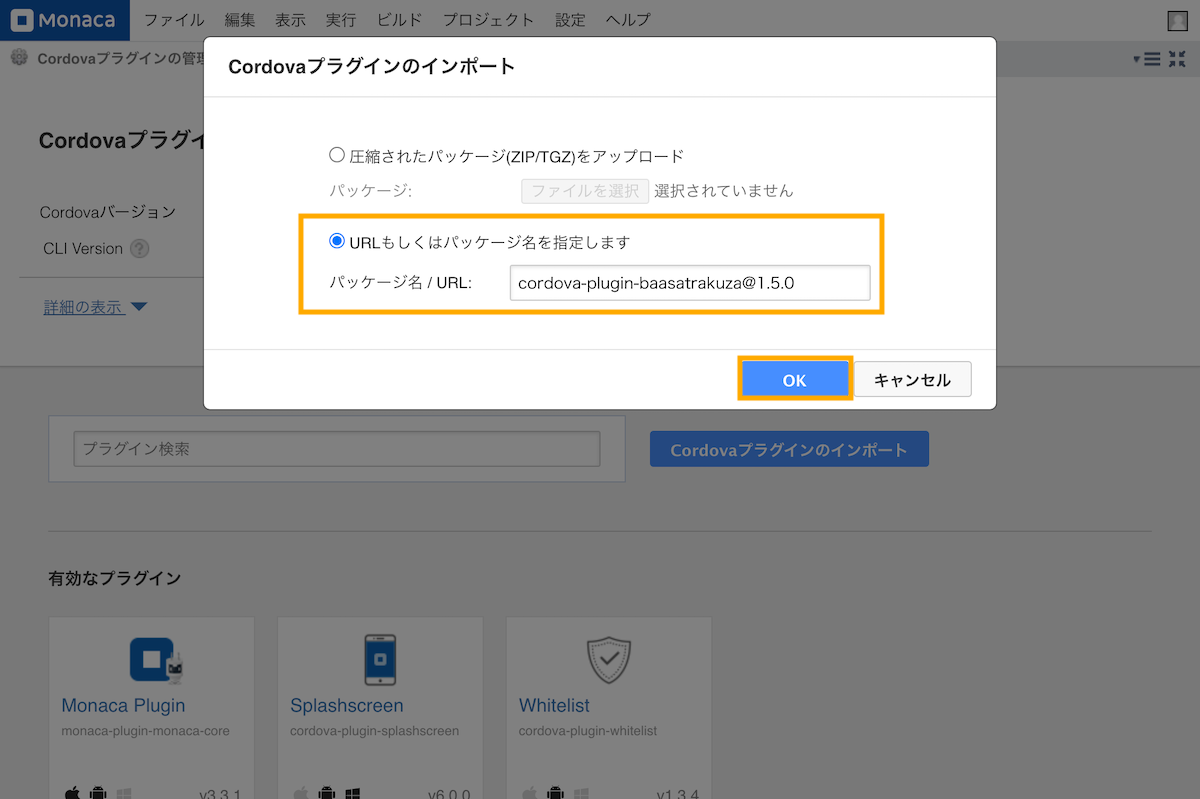
「URLもしくはパッケージ名を指定します」を選択して、パッケージ名を入力します。
パッケージ名はcordova-plugin-baasatrakuza@<バージョン>の形式(NPMのパッケージ名)で指定します。
もしくは、GitHubのURLを指定することもできます。URLはhttps://github.com/pscsrv/cordova-plugin-baasatrakuza.git#v<バージョン>の形式で指定します。

「OK」をクリックして、画⾯右上に「プラグインを有効にしました。」と表⽰されれば追加は完了です。
注意
NPMに公開しているバージョンはv1.5.0以降です。v1.5.0未満のバージョンをインストールする場合は、GitHubのURLを指定してください。
Cordova CLIで開発する場合
Monacaを利用せず、Cordova CLIでインストールすることもできます。 以下のコマンドを実行してください。
cordova plugin add cordova-plugin-baasatrakuza
認証情報の設定
iOSの設定
config.xmlに以下の設定を追記してください。
<platform name="ios">
<config-file platform="ios" parent="BaaS@rakuza settings" target="*-Info.plist">
<dict>
<key>AuthorizationUsername</key>
<string>配布したアプリ認証ID</string>
<key>AuthorizationPassword</key>
<string>配布したアプリ認証パスワード</string>
</dict>
</config-file>
</platform>
Androidの設定
build-extras.gradleを作成して、以下の設定を記述してください。
android {
defaultConfig {
buildConfigField 'String', 'AuthorizationUsername', '"<配布したアプリ認証ID>"'
buildConfigField 'String', 'AuthorizationPassword', '"<配布したアプリ認証パスワード>"'
}
}
また、config.xmlに以下の設定を追記して、ビルド時にbuild-extras.gradleをplatforms/android/appにコピーしてください。
<platform name="android">
<resource-file src="build-extras.gradle" target="/app/build-extras.gradle" />
</platform>
初期化処理
BaaS@rakuzaを利⽤する際には、RKZClientのインスタンスを利⽤します。以下の処理をアプリ起動時に⾏うことで、BaaS@rakuzaのAPIを利⽤することが出来るようになります。
SDKを初期化する
ここではBaaS@rakuzaを使⽤する上で重要なRKZClientの初期化を説明します。 BaaS@rakuzaではRKZClientの初期化は最初に呼び出される画⾯で初期化する事を推奨していますが、どの場所で初期化を⾏っても構いません。
Monacaで「Onsen UI V2 JS Minimum」を使用してプロジェクトを作成した場合は、プロジェクト内にあるwww/lib/index.htmlを開き、scriptタグの初期処理内に以下のコードを追加します。(Cordova CLIの場合はwww/js/index.jsを編集してください)
ons.ready(function() {
console.log('Onsen UI is ready!')
// 第一引数で指定されたテナントキーの値をもとに楽座のテナントを設定します
RKZClient.setTenantKey('配布したテナントキー', function() {
// 成功時の処理
alert('RKZClient クラスの初期化に成功しました。')
}, function(error) {
// エラー時にアラートでエラー内容を表示します
alert(JSON.stringify(error, null, 2))
})
})
注意
- RKZClientを利用するにはCordovaプラグインの初期化を完了しておく必要があります。
- Cordovaプラグインの初期化が完了すると、
ons.ready(Cordova CLIの場合はdevicereadyイベント)のコールバック関数が呼び出されるので、そのコールバック関数に初期化処理を記述してください。
- Cordovaプラグインの初期化が完了すると、
以上でBaaS@kuraza Cordovaプラグインを利⽤する準備が完了しました。